Add ChatGPT4o Chatbot to Website with No Code

Visit https://aibinding.com/.
Click on the Sign in button on the top right corner to sign-in AI Binding portal.

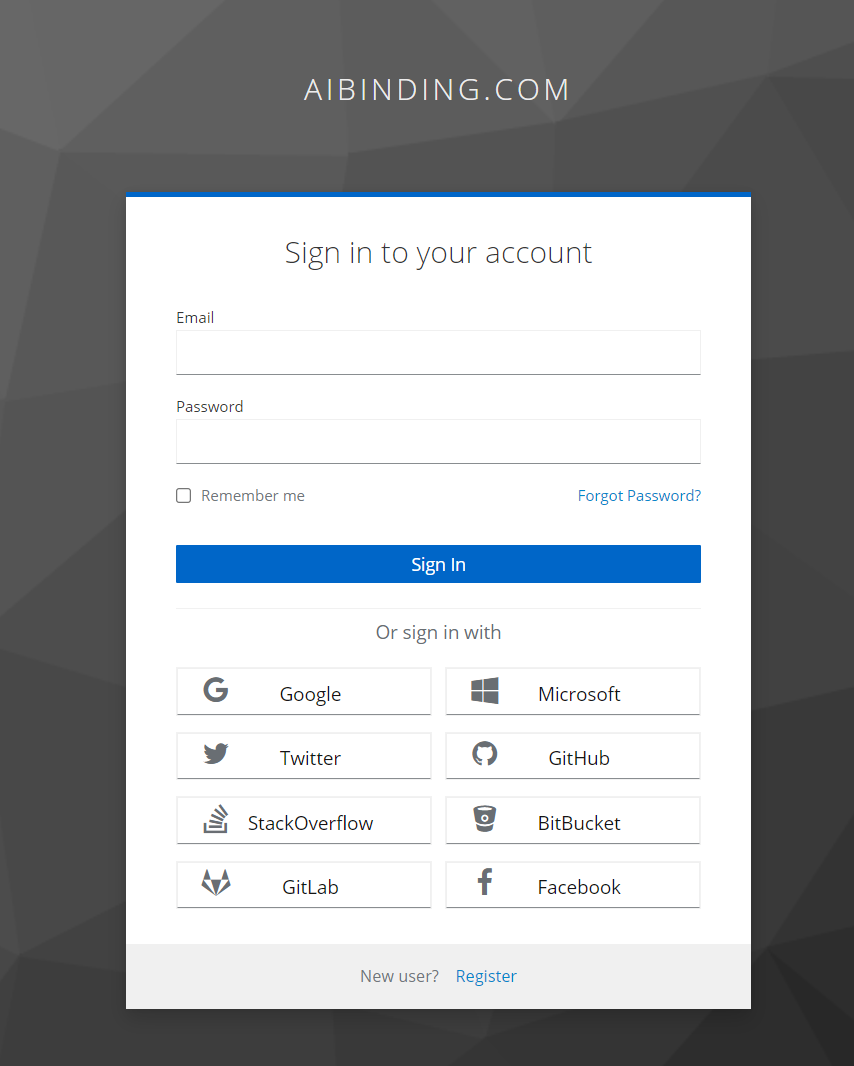
Click Log in / Sign up button to proceed.
Use your favorite SSO provider to sign-up or sign-in.

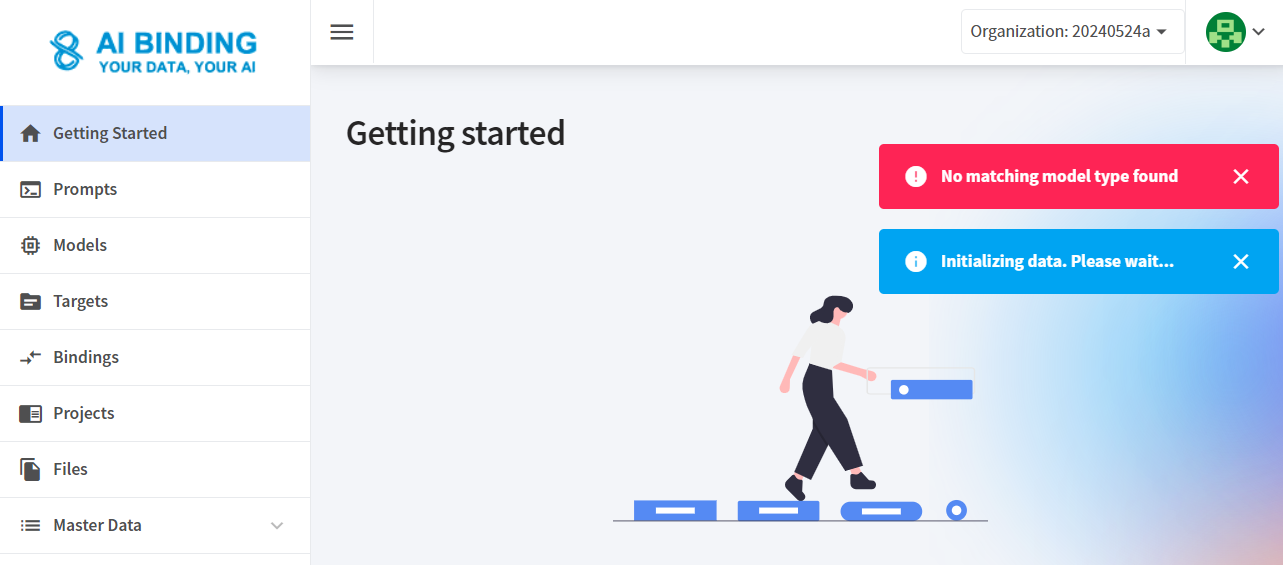
If it is the first time you signed in, wait until the auto-update progress to complete. On completion, the page will refresh itself.

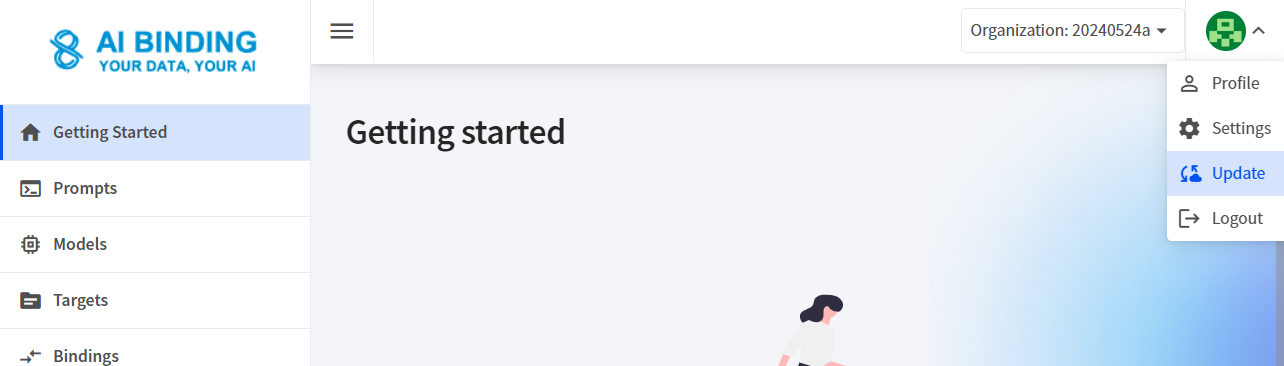
If you have logged in before, you may want to update the model definitions to the latest to make sure you can access to the latest AI large language models.

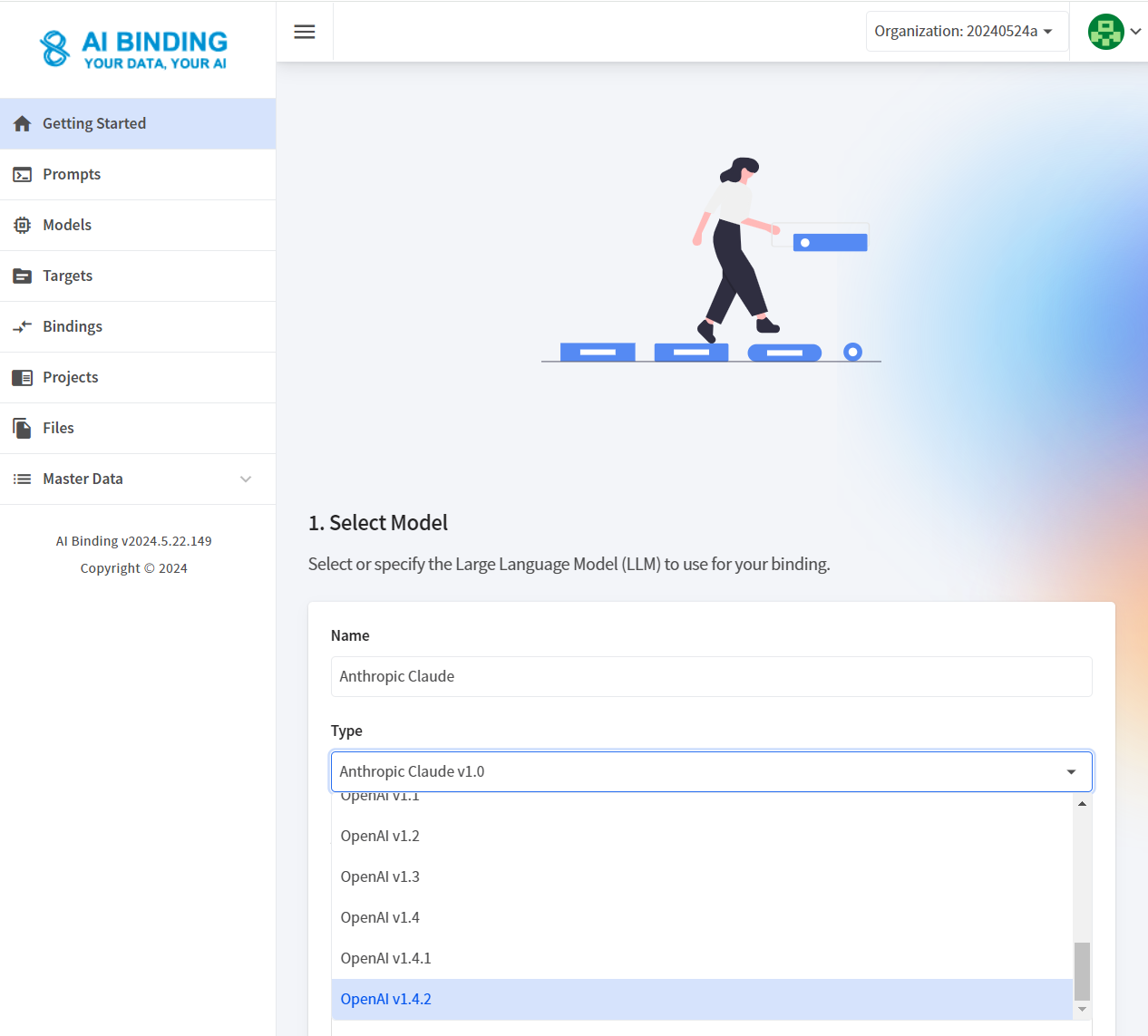
In the Getting Started page, Step 1, select "OpenAI v.1.4.2" as Type under section 1. Select Model.

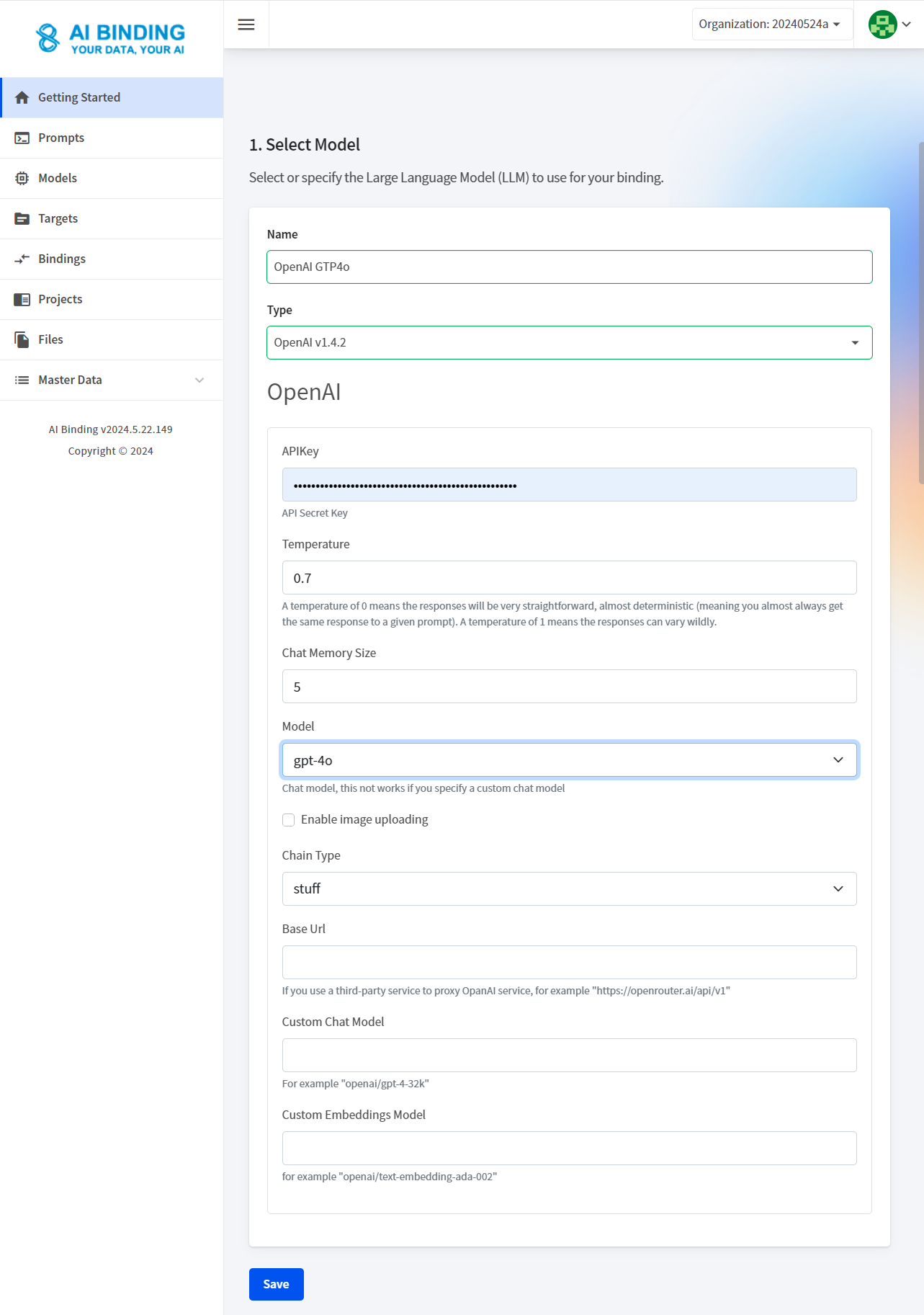
Rename the model as OpenAI GTP4o, provide OpenAI API Key, and select gpt-4o in the Model drop drown.

Then click Save.
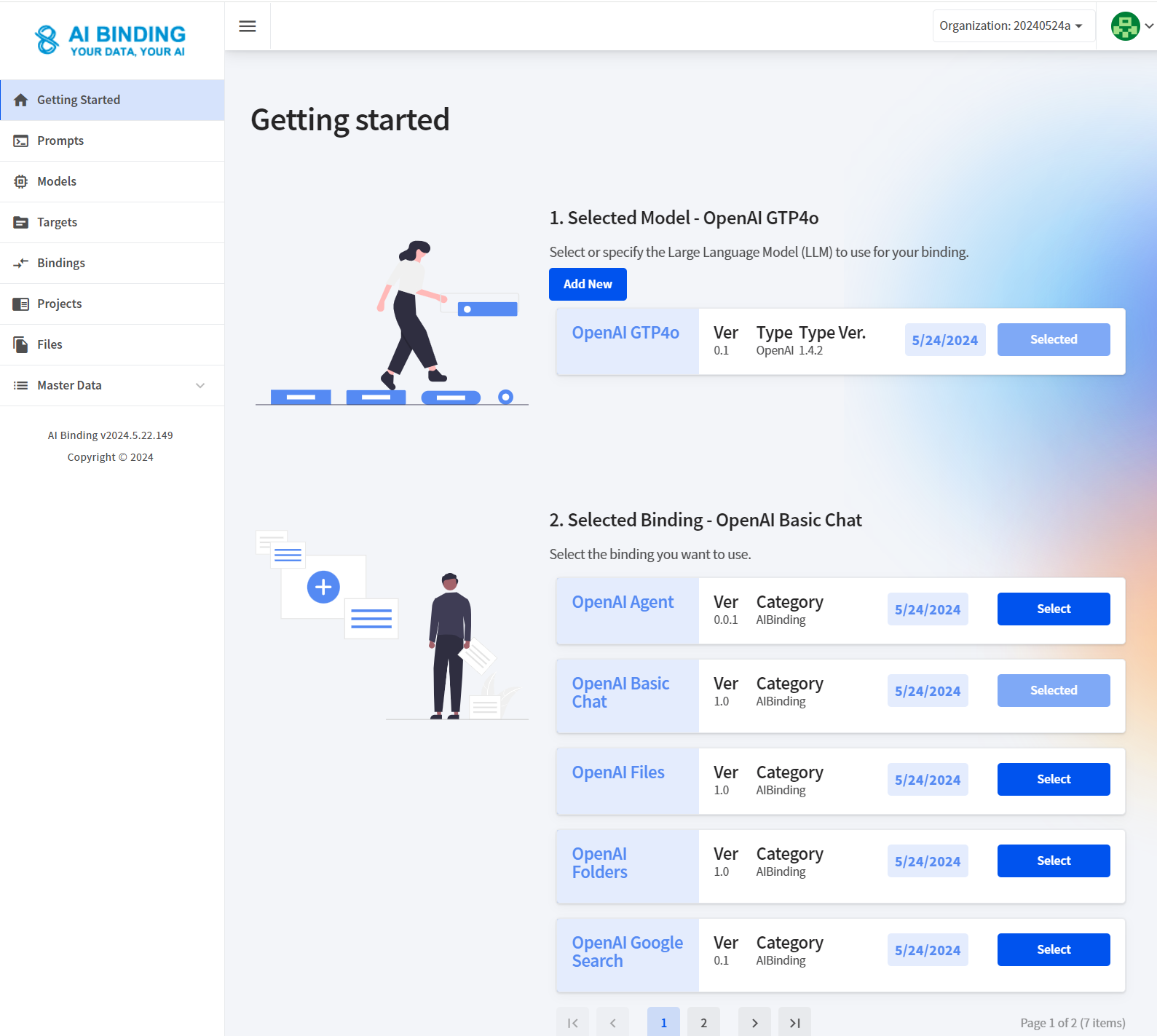
In section 2, Select Binding, click the Select button next to OpenAI Basic Chat.

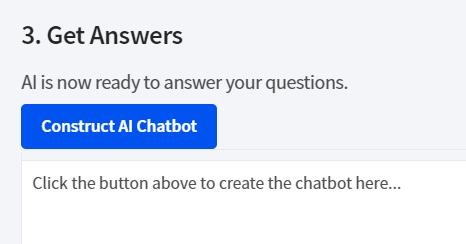
Here, we selected OpenGTP4o as the Model and selected OpenAI Basic Chat as the Binding to use. Now, we can create a chatbot by clicking "Construct AI Chatbot" button in section 3.

Congratulations! You have just created a ChatGPT4o chatbot in a few minutes.

You can now chat with GPT4o.
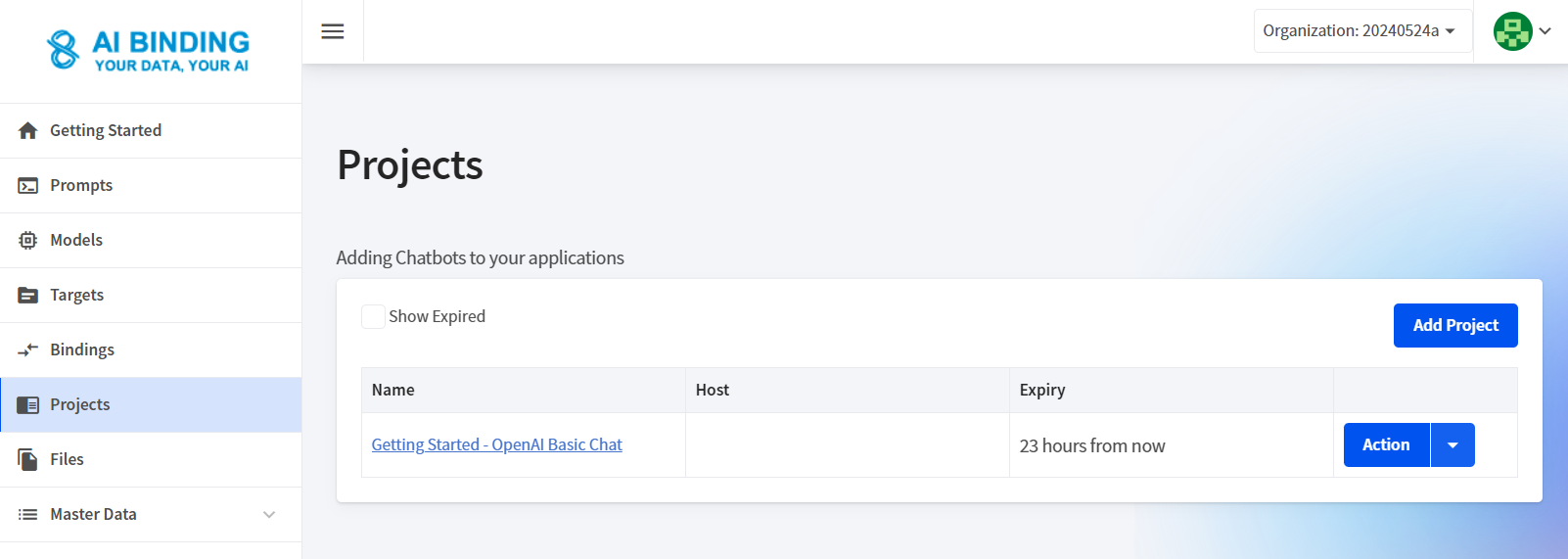
To add the chatbot to your website, select the menu item Projects on the left. From here, we can access all the chatbots we created on the Getting Started page.

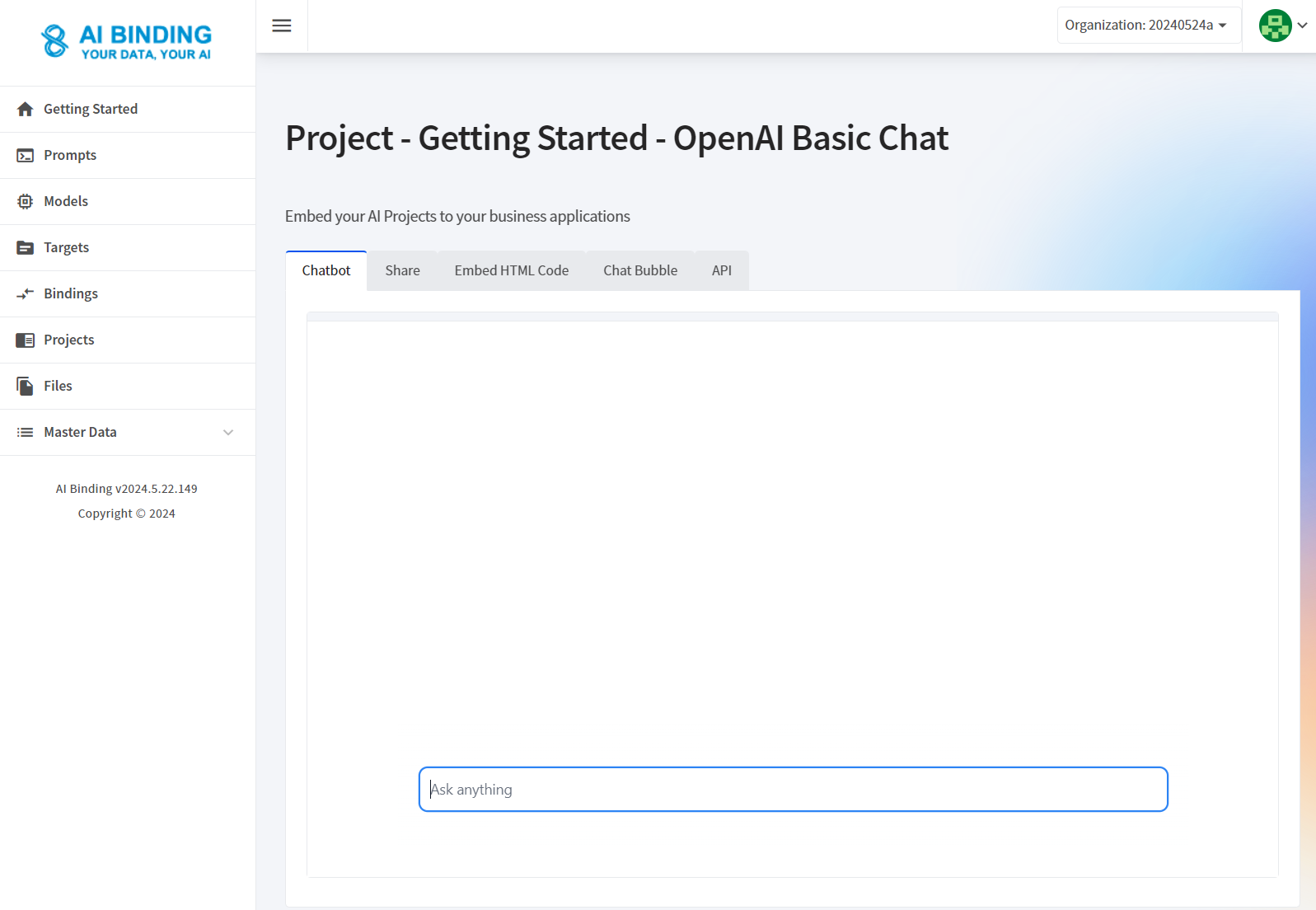
Click the "Getting Started - OpenAI Basic Chat" link to enter the Project details page. This is the project we just created above.

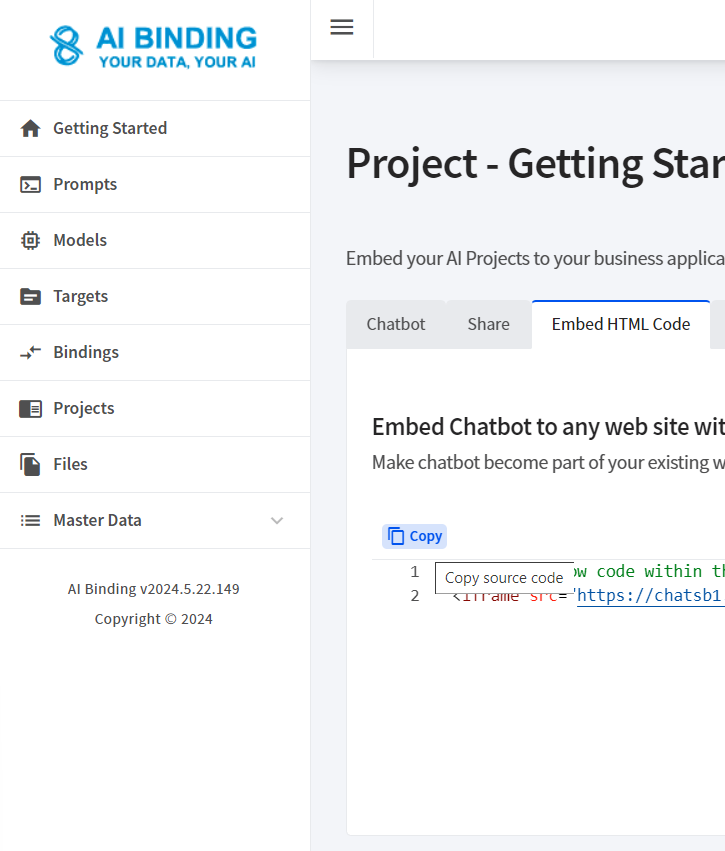
Select the Embed HTML Code tab to obtain the iframe code. Click the Copy button to copy the source code.

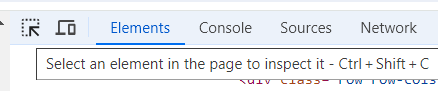
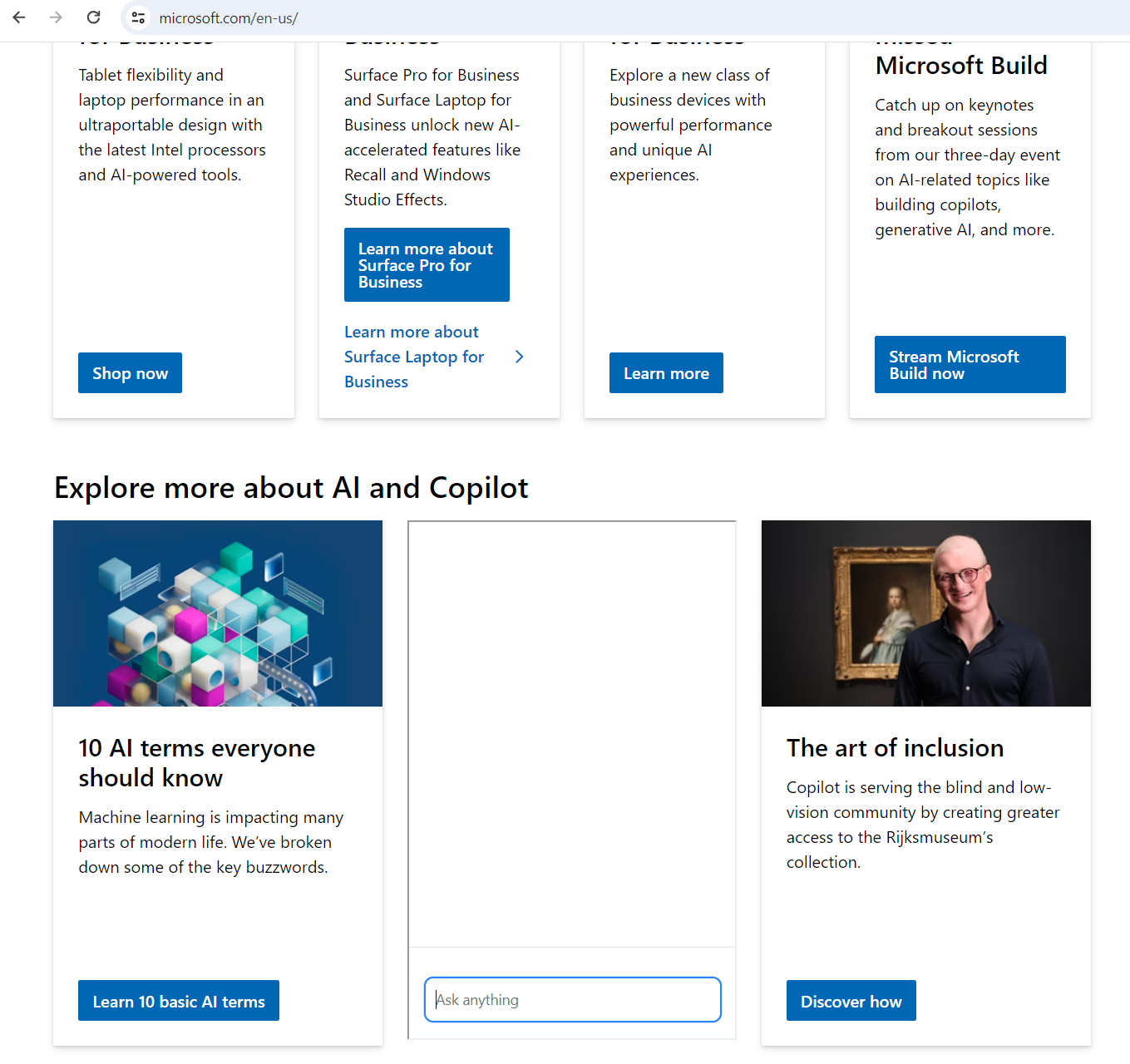
Let's say we own the microsoft.com website and we want to add the ChatGPT4o chatbot to the home page. Visit microsoft.com and locate the area where we want to put the ChatGPT4o chatbot. Use the developer mode of the browser to locate the area. For example, if we use Chrome or Edge, click F12 and then use the Inspect button.


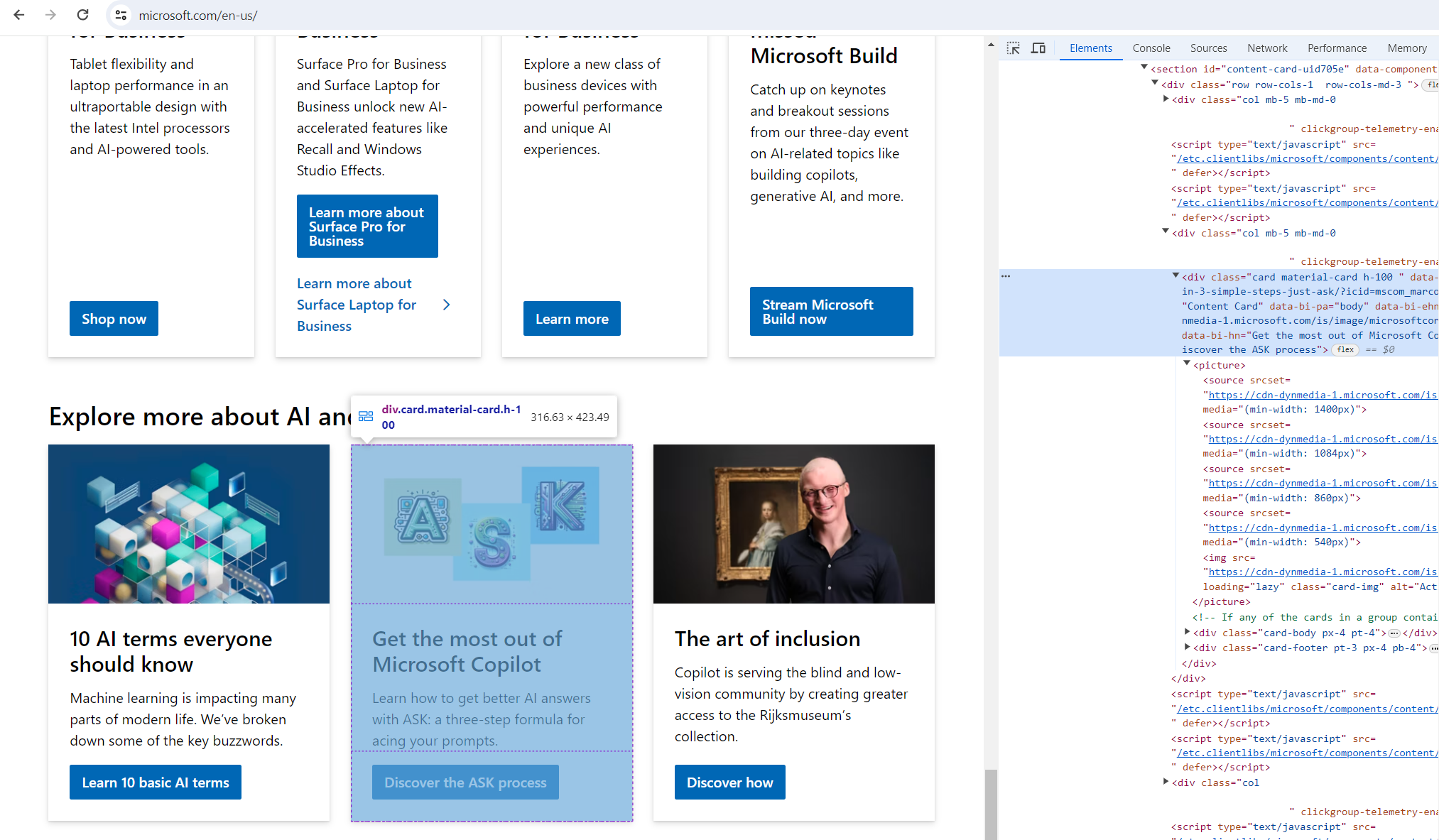
Right-click the HTML code and select Edit as HTML.

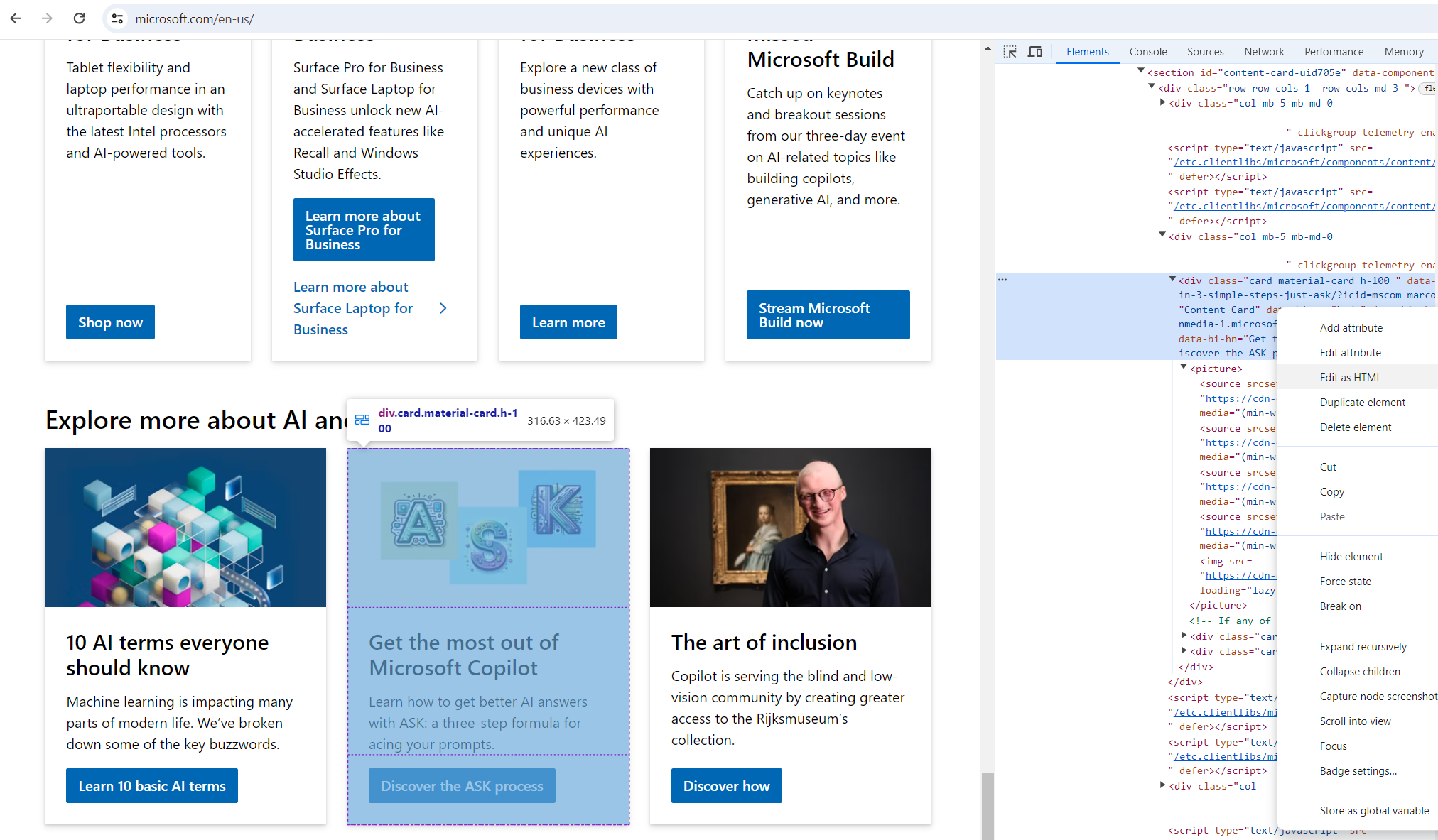
Paste the code we copied from the Project Details page.

Press Enter to complete editing the source code.

Congratulations! You have just added the ChatGPT4o chatbot to your website in a few minutes.
While the changes we just made is not final and will be lost if you refresh your page. But you now know which specific HTML of the page you need to be replaced and you also know the new content to use. To actually place the GPT4o chatbot, you just do a copy-and-paste on the server page, just as how we did above.
