Embed trained chatbots to your websites in 2 minutes

Chatbots created in AI Binding can be added to your company website or your enterprise software applications in a few steps. Chatbots can be a cost-effective way to improve your customer service and marketing efforts.
Requirement(s)
- Create a project either by
- Constructing a chatbot on the Getting Started page, like we showed you in the articles Build a trained chatbot with your documents in 3 minutes and Build a trained chatbot with your databases in 2 minute.
- Constructing a chatbot from the Prompt library, like we showed you in the article Build a trained chatbot from the AI Binding prompt library in 2 minutes.
Steps
Login to the AI Binding platform and access the Getting Started page.
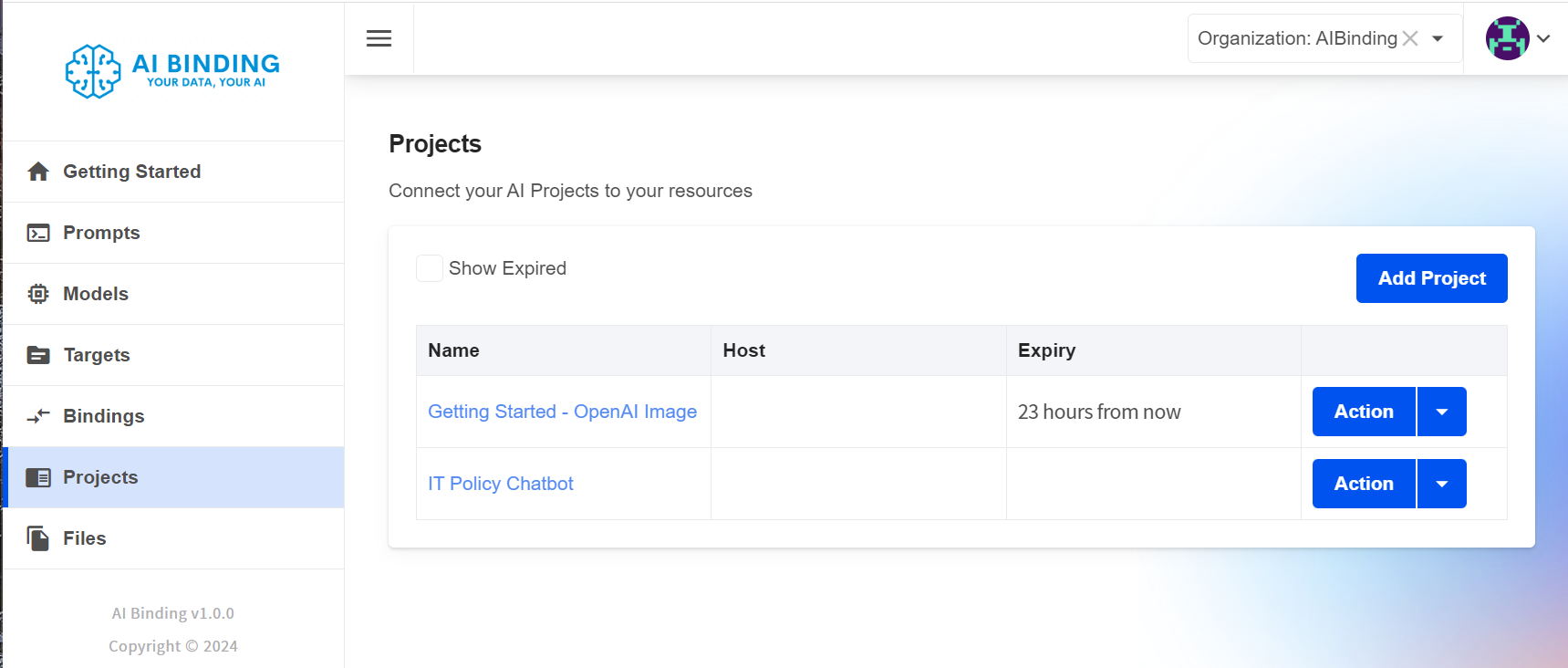
In the main menu, select Projects.

Let's select the "IT Policy Chatbot" which we created in Build a trained chatbot with your documents in 3 minutes.
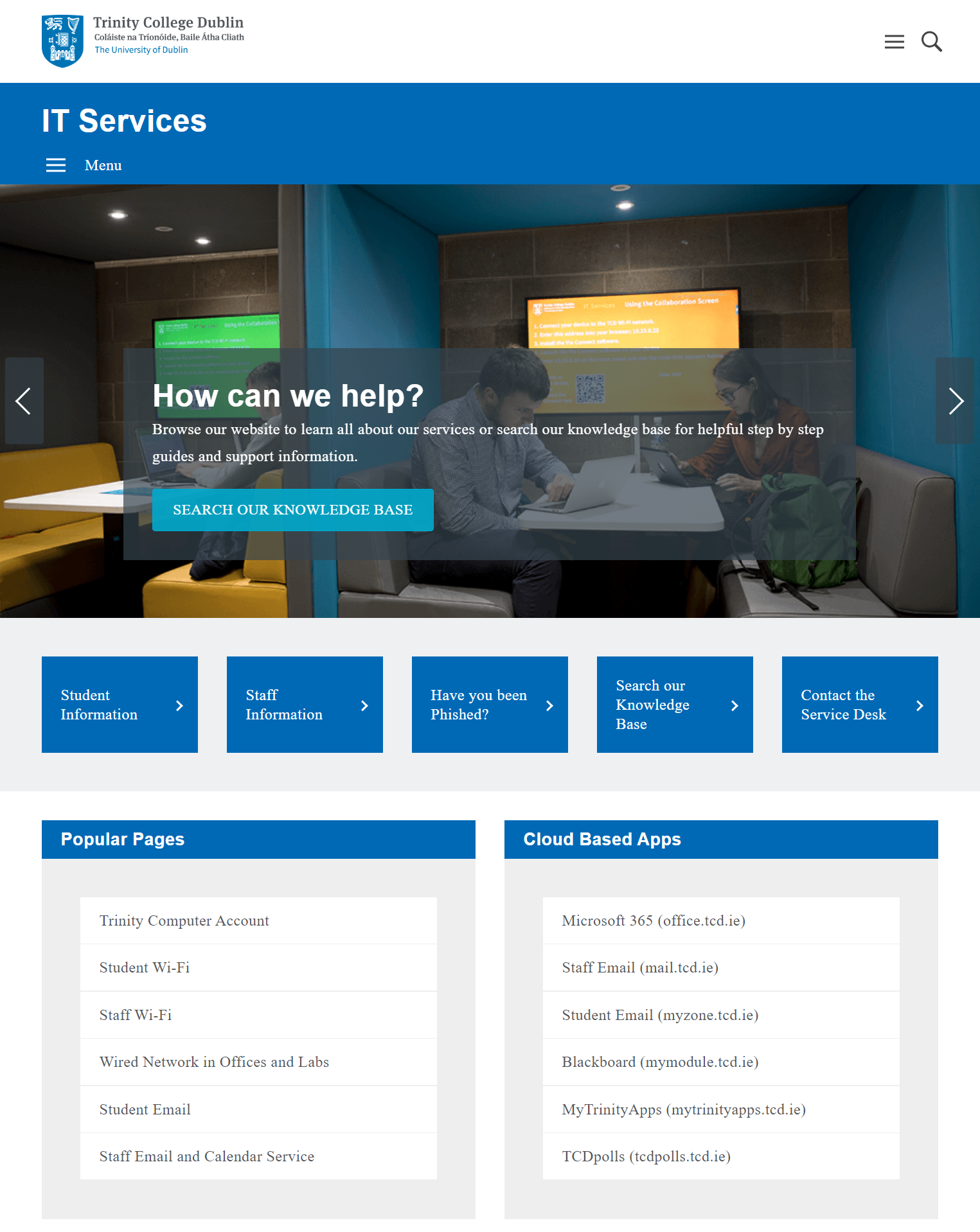
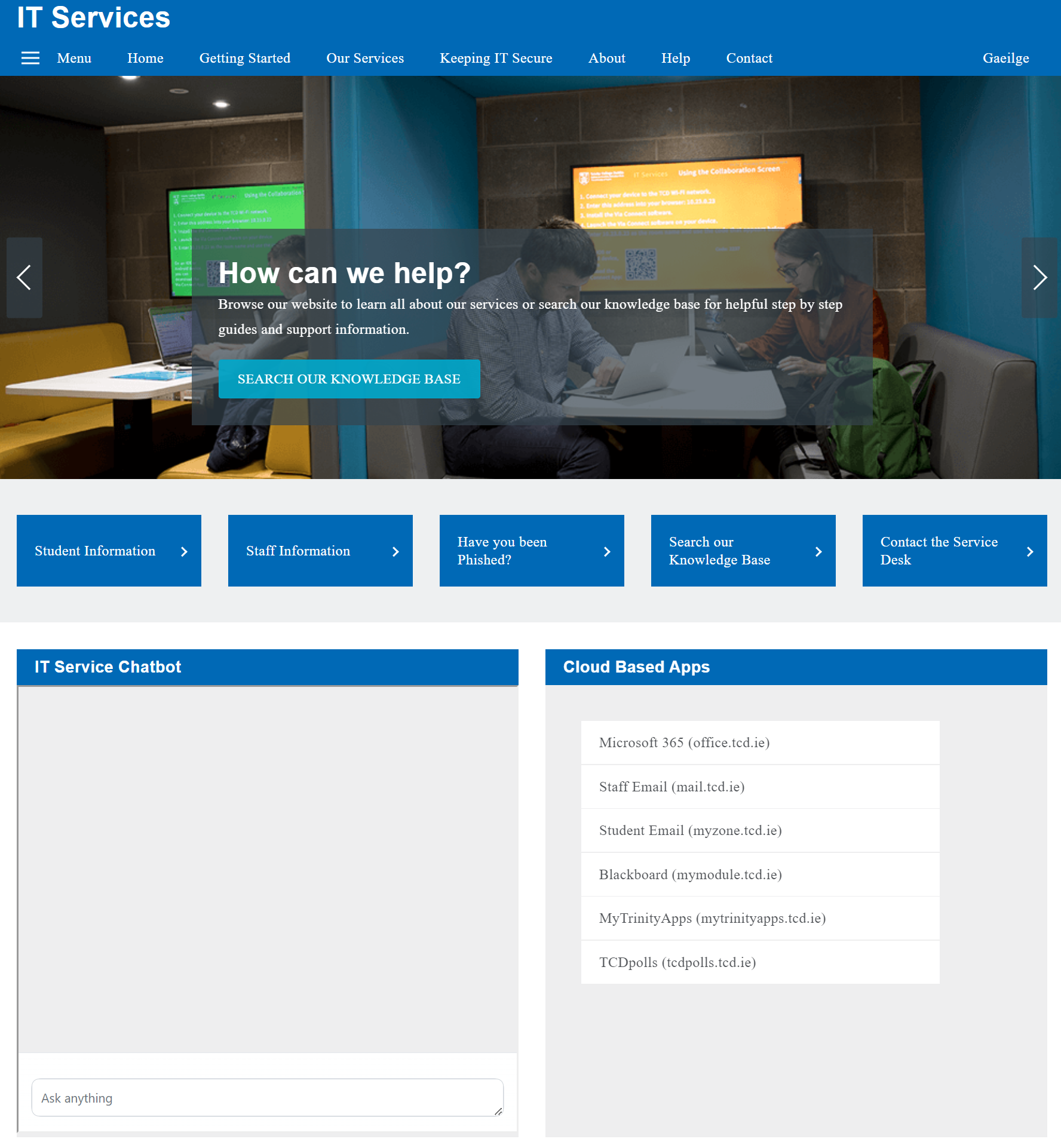
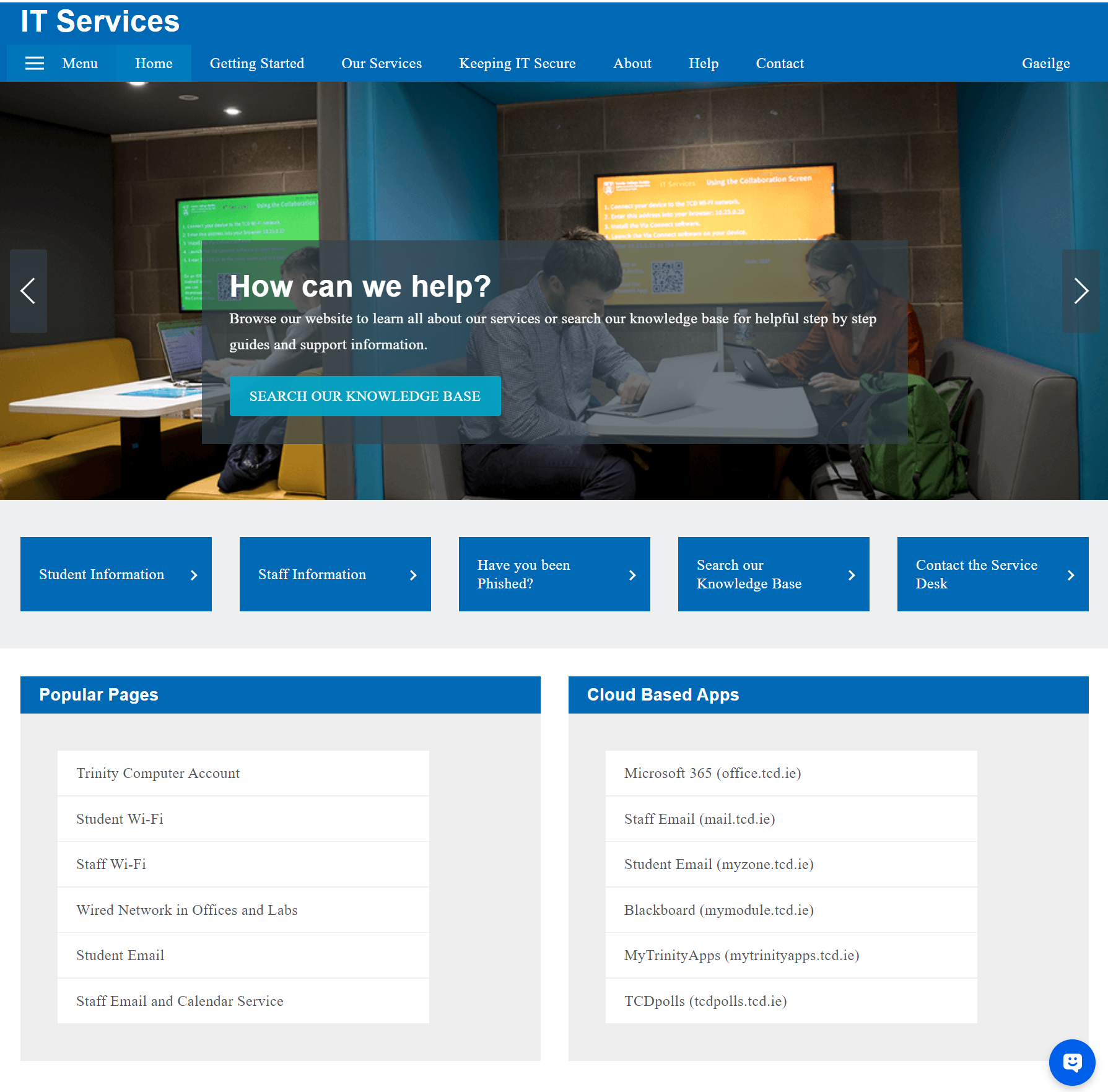
Say, if our IT department has a website like below...

Instead of asking users to search our knowledge base, we can embed AI Binding chatbot as part of the web page.
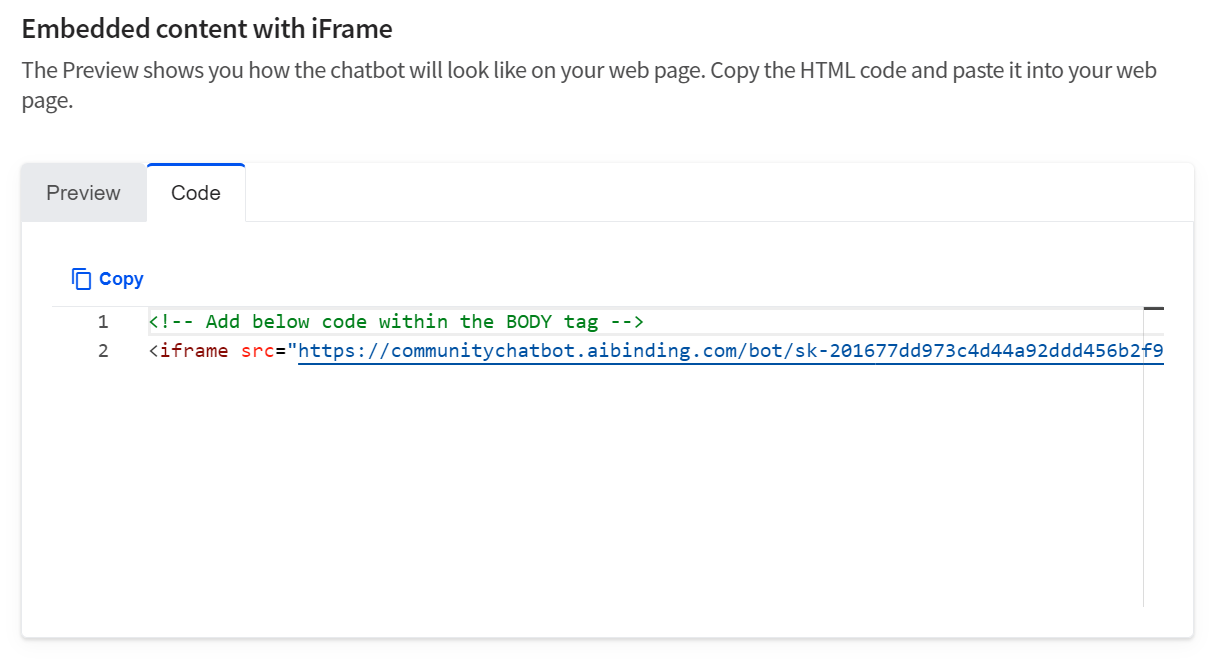
To do so, scroll down the Project details page and locate the "Embedded content with iFrame" section. Select the "Code" tab page.

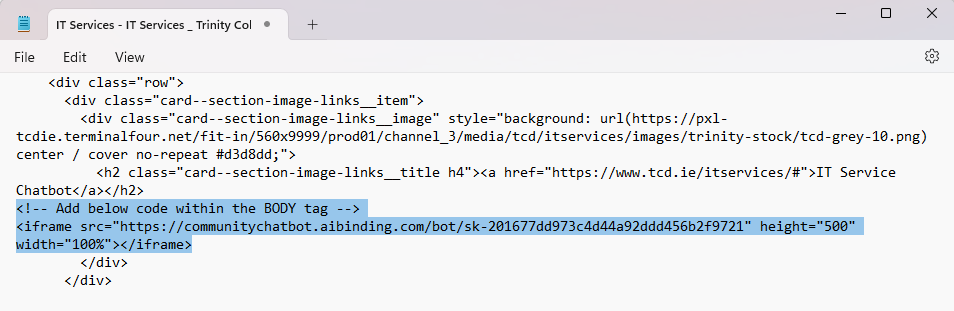
Click the Copy button to copy the source code and paste it to the HTML page in the relevant section of the page.

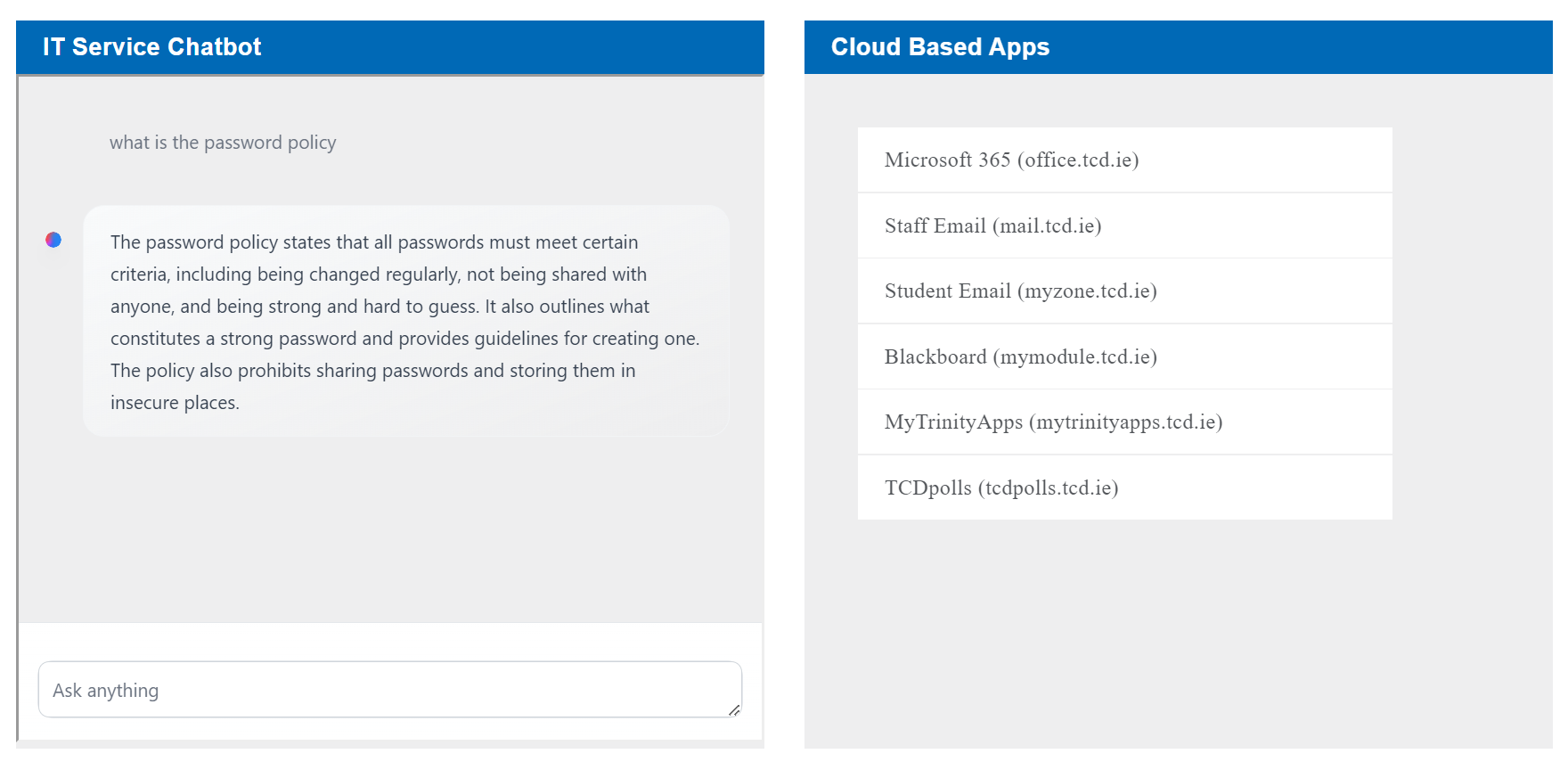
Refresh the page, it is now showing the chatbot in the section "IT Service Chatbot".

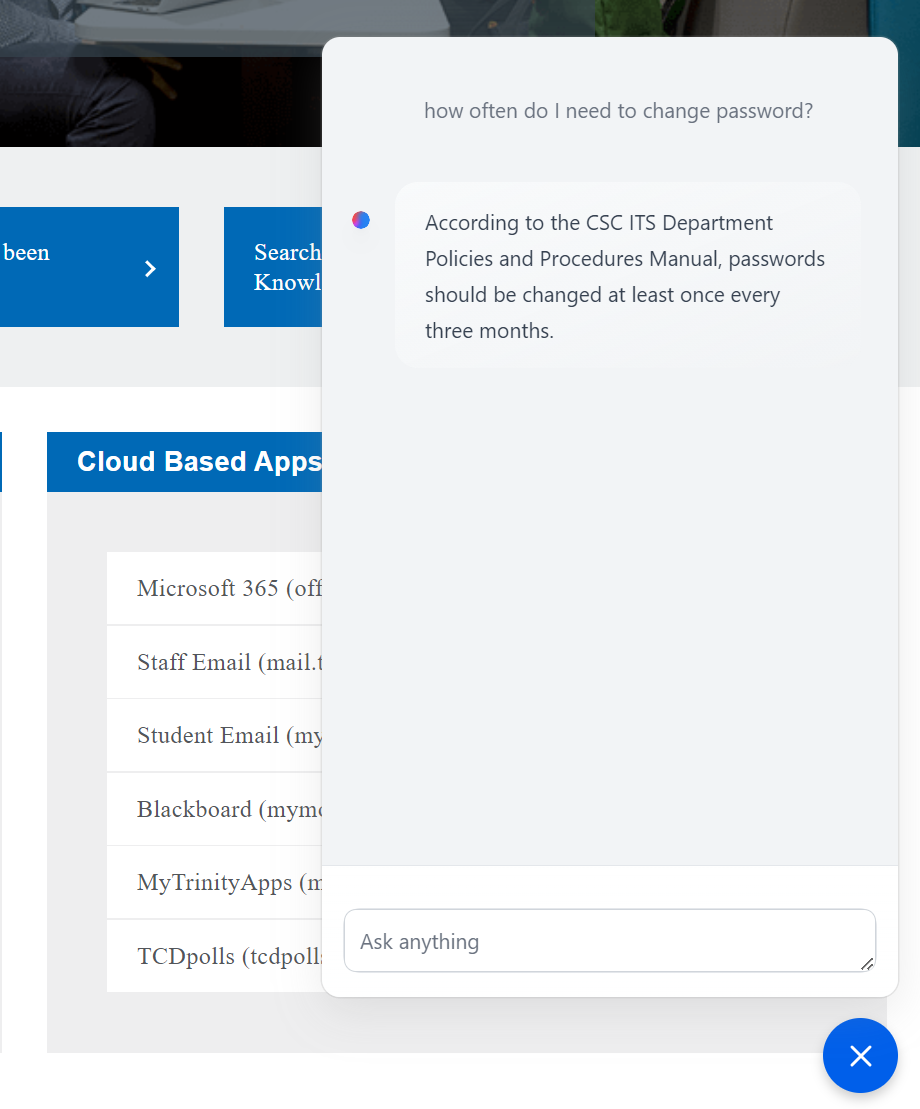
The chatbot is trained with the document we provided. So, the answer is relevant to our knowledge base.

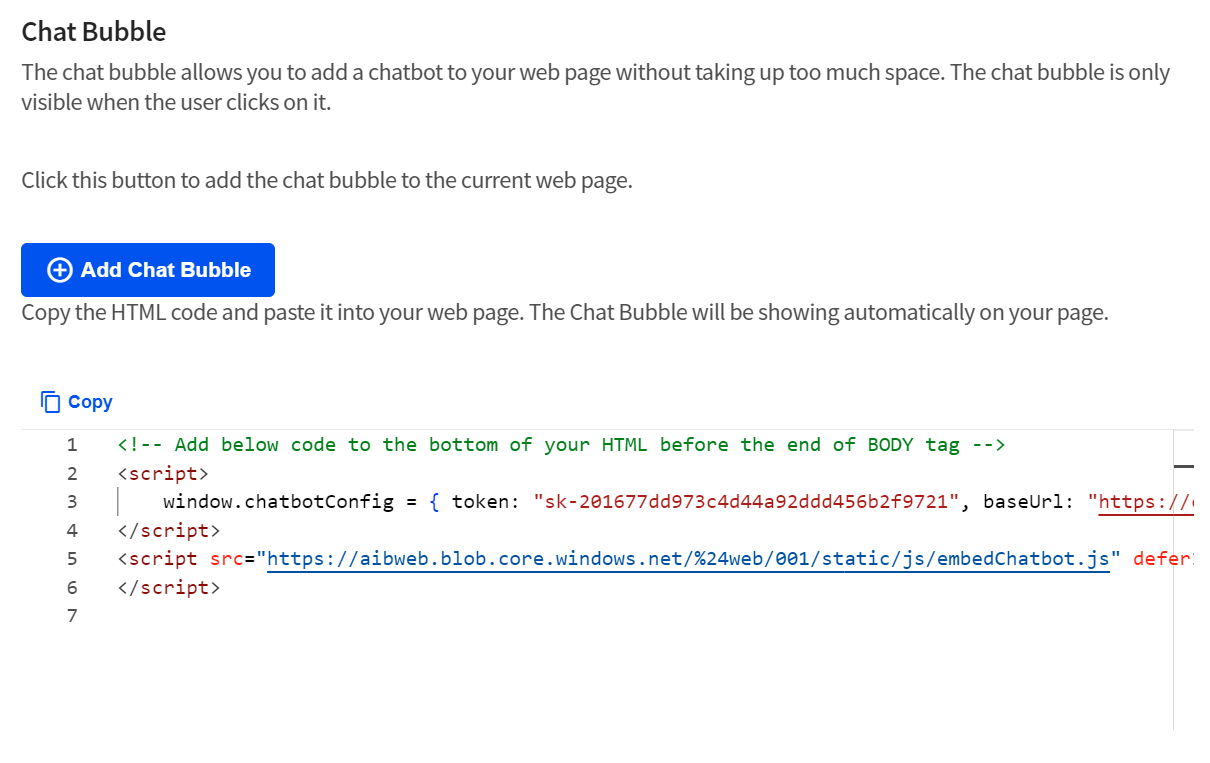
In some cases, we do not want to remove existing content for our chatbot. Therefore, AI Binding allows you to add the chatbot as a chat bubble.
To do so, scroll down the Project details page and locate the "Chat Bubble" section. Click the Copy button.

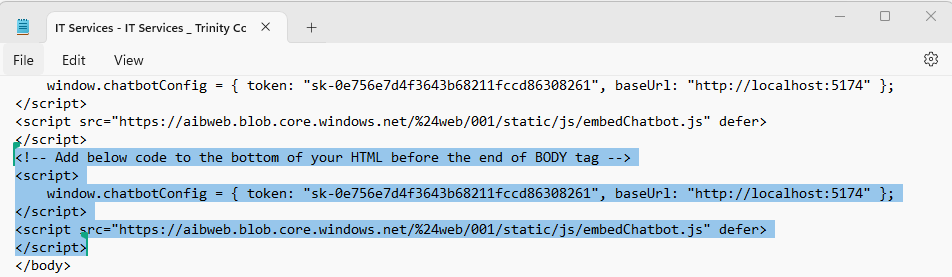
In this case, we are pasting the code before the closing tag of the HTML body tag.

You can now refresh the page and notice that a chat bubble is added on the bottom right-hand corner of the web page.

The user can now access the floating chatbot no matter which part of the web page they are reading.

What you achieved in AI Binding...
Within a minute, you have just...
- embedded the chatbot as part of an existing web page.
- embedded the chatbot as a chat bubble.
What's Next
- Secure the chatbot access.
- Integrate the capability of generative AI with your enterprise applications through a simple API.
